
Att hitta rûÊtt i stilmallar ûÊr inte alltid det lûÊttaste fûÑr den ovana. Det finns dock ett vûÊldigt enkelt knep som alla professionella webbutvecklare anvûÊnder sig av, ett knep fûÑr att se vilka stilar som anvûÊnds pûË vilka stûÊllen och var i koden man ûÊndrar dem.
WebblûÊsarnas utvecklingsverktyg
Alla nyare webblûÊsare ûÊr utrustade med ett utvecklingsverktyg, ellerô ãVerktyg fûÑr programmerareã. Med hjûÊlp av detta verktyg kan man bland annat klicka pûË ett element pûË en webbplats och snabbt se elementets stilar och var nûËgonstans stilarna sûÊtts.
Beroende pûË webblûÊsare kan verktyget fungera olika ãô i den hûÊr artikeln kommer jag berûÊtta hur verktyget fungerar i de fyra vanligaste webblûÊsarna.
Chrome och Firefox

Det blir inte enklare ûÊn vad det ûÊr i Chrome och Firefox.
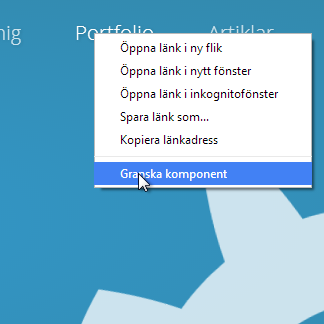
- HûÑgerklicka pûË det element du vill granska.
- VûÊljô ãGranska komponentã (i Firefoxô ãInspektera elementã).
Internet Explorer (8+)
Internet Explorer ûÊr nûÊstan lika enkelt.
- Tryck pûË F12 pûË tangentbordet.
- Klicka pûËô
 ô (ãVûÊlj element genom att klickaã) som ligger lûÊngst till vûÊnster i verktyget.
ô (ãVûÊlj element genom att klickaã) som ligger lûÊngst till vûÊnster i verktyget. - Klicka pûË det element du vill granska.
Safari
I Safari mûËste man fûÑrst aktivera verktyget innan man kan anvûÊnda det. FûÑr att aktivera verktyget gûÑr du sûË hûÊr:
- GûË in i instûÊllningarna.
- VûÊljô ãAvanceratã.
- Bocka fûÑrô ãVisa utvecklarmenyn i menyradenã och stûÊng instûÊllningarna.
Sedan blir det lika enkelt som i Chrome och Firefox:
- HûÑgerklicka pûË det element du vill granska.
- VûÊljô ãGranska elementã.
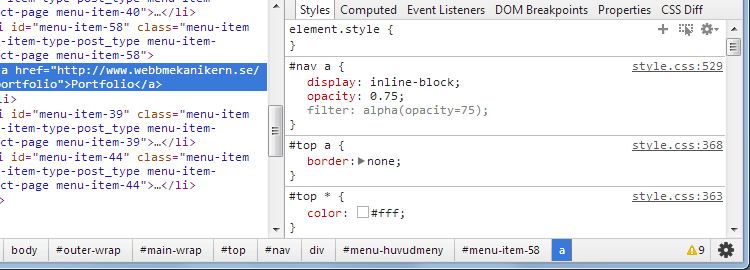
Se enkelt vad som sker var
I utvecklingsverktyget ser du enkelt vad som sker var i koden. Om jag till exempel skulle vilja ûÊndra fûÊrg pûË lûÊnkarna i menyn sûË ska jag gûË till rad 363 i filen style.css.

Om man vill testa en ûÊndring fûÑr att se hur det kommer se ut sûË kan man gûÑra det ûÊven hûÊr, dûË riskerar man inte att gûÑra nûËgot galet nûÊr man uppdaterar en sida som ûÊr synlig fûÑr allmûÊnheten.
Bilden i artikeln ûÊr tagen avô Jeremy Keith.
Hanna
16 juni, 2014
Hej! Jag anvûÊnder Safari 7.0.4 och kan inte hitta ?Avancerat? eller nûËgot liknande?
ûr helt ny pûË mac/Safari och blir tokig pûË att jag inte kan granska komponent >_<
//Hanna
Ivar Johansson
16 juni, 2014
Hej Hanna! Uppe till hûÑger i Safari bûÑr du ha ett litet kugghjul, om du klickar dûÊr och sedan pûË ?InstûÊllningar? sûË ska det poppa upp en ruta, dûÊr har du en flik som heter ?Avancerat?. :-)
Kommentarer ûÊr fûÑr nûÊrvarande avstûÊngda.