
MÃċnga webbplatser ÃĊr onödigt tunga, och en av de största bovarna ÃĊr bilderna. Det ÃĊr vanligt att 60-80% av storleken pÃċ en webbsida bestÃċr av bilder. Genom att optimera bilderna kan du fÃċ sidan att ladda snabbare, och pÃċ sÃċ vis komma ett steg nÃĊrmare alla fördelar en snabb webbplats ger.
I den hÃĊr artikeln kommer jag berÃĊtta mer om de olika filformaten som anvÃĊnds för bilder pÃċ webben och ge dig tips för hur du optimerar dina bilder pÃċ bÃĊsta sÃĊtt.
Bildbehandlingsprogram
Har du ett bildbehandlingsprogram du ÃĊr nöjd med, som Photoshop till exempel? Toppen, dÃċ kan du fortsÃĊtta till nÃĊsta rubrik.
Om du inte har ett bildbehandlingsprogram kan jag rekommendera Paint.NET, som bÃċde ÃĊr gratis och har mÃċnga funktioner.
VÃĊlja rÃĊtt filformat
Det finns tre filformat som anvÃĊnds flitigt pÃċ webben, och ett filformat som börjar bli vanligare av en god anledning.
JPEG

JPEG (som har filÃĊndelsen .jpg och dÃĊrför felaktigt kallas för JPG ibland) ska anvÃĊndas för fotografier och verklighetstrogen datorgrafik. Dessa bilder innehÃċller extremt mÃċnga fÃĊrger, vilka komprimeras vÃĊldigt effektivt nÃĊr de ÃĊr sparade i JPEG (mer om komprimering senare i artikeln).
Skulle exempelvis en logotyp sparas som JPEG skulle den bli i sÃĊmre kvalitet samtidigt som filstorleken skulle bli mycket större.
PNG

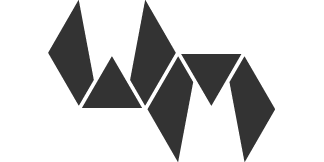
Detta filformat lÃĊmpar sig bÃĊst för illustrationer, alltsÃċ i princip allt som inte ÃĊr fotografier, exempelvis logotyper, ikoner, diagram och annan enkel grafik. Dessa illustrationer har mycket fÃĊrre och renare fÃĊrger, och blir i mycket bÃĊttre kvalitet som PNG-bild samtidigt som filstorleken blir mindre.
Skulle ett fotografi sparas som PNG skulle ingen mÃĊrkbar skillnad ske utseendemÃĊssigt, men filstorleken skulle antagligen bli runt fem gÃċnger större, vilket gör att den tar betydligt lÃĊngre tid att ladda in pÃċ en webbplats.
GIF
Illustrationer sparades ofta i GIF-format förr, innan det nyare PNG-formatet kom. En GIF-bild kan endast ha 256 fÃĊrger, vilket gör att den duger fint för enkel grafik, men har man mÃċnga runda former och fÃĊrgskiftningar lÃĊmpar sig PNG bÃĊttre. Sanningen ÃĊr att PNG nÃĊstan alltid lÃĊmpar sig bÃĊttre ÃĊn GIF, i och med att man kan göra mer med en PNG samtidigt som filstorlekarna inte skiljer sig sÃċ mycket Ãċt.
GIF-bilder kan för övrigt vara animerade, vilket ÃĊr nÃċgot som de andra bilderna inte kan vara.
Skulle ett fotografi eller detaljerad illustration sparas som GIF skulle fÃĊrgerna och formerna pÃċ bilden bli kantiga och pixliga.
SVG

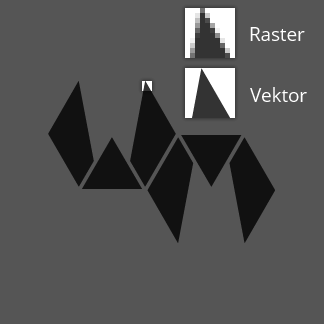
Filformatet SVG ÃĊr sÃċ kallad vektorgrafik, och ÃĊr fortfarande ganska nytt pÃċ webben ? ca 10% av vÃĊrldens befolkning har för gamla webblÃĊsare för att kunna se bilderna. Medan JPEG, PNG och GIF (sÃċ kallad rastergrafik) bestÃċr av fasta pixlar, sÃċ bestÃċr vektorgrafik av enkla former och linjer som tillsammans beskriver en bild. Den stora fördelen med vektorgrafik ÃĊr att man kan skala om den hur mycket man vill, och den kommer ÃĊndÃċ alltid vara knivskarp.
Ett vanligt problem hos rastergrafik ÃĊr att de kan bli suddiga pÃċ retinaskÃĊrmar. Detta problem har förstÃċs inte vektorgrafik.
SVG fungerar bÃĊst för enkla illustrationer (logotyper, ikoner, diagram), vilket gör att filformatet kanske ersÃĊtter PNG en dag. Filstorleken blir oftast mindre, men har bilderna vÃĊldigt mÃċnga detaljer ÃĊr PNG att föredra. I skrivande stund ÃĊr det hur som helst för tidigt för att övergÃċ helt till SVG.
Komprimering
Filformaten JPEG och PNG kan komprimeras (eller rÃĊttare sagt optimeras), och pÃċ sÃċ vis levereras snabbare till webblÃĊsaren.
JPEG
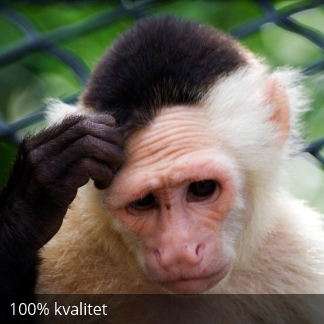
NÃĊr du sparar JPEG-bilder i ditt bildbehandlingsprogram kan du vÃĊlja hur bra kvalitet du vill att bilden ska ha. MÃċnga tÃĊnker att de vill ha den bÃĊsta kvaliteten och vÃĊljer dÃĊrför 100%, men sanningen ÃĊr att du oftast kan vÃĊlja sÃċ lÃċg kvalitet som 80% utan att man ser nÃċgon skillnad ? ibland ÃĊnnu lÃĊgre. Och sÃĊmre kvalitet leder i det hÃĊr fallet till en mindre filstorlek.


Bilderna ovan ÃĊr i kvaliteterna 100% respektive 80%. Ser du nÃċgon skillnad pÃċ dem? Inte jag heller. Skillnaden ligger dock i filstorleken ? medan vÃĊnstra bilden ÃĊr 78,4 kB ÃĊr den högra endast 17,4 kB. NÃĊr vi minskade kvaliteten till 80% fick vi med andra ord endast 22% av filstorleken.
Ãr siffrorna svÃċra att greppa kan vi sÃĊga sÃċ hÃĊr istÃĊllet: Sitter en besökare med en dÃċlig 3G-uppkoppling och laddar in den vÃĊnstra bilden pÃċ 1 sekund, sÃċ laddar besökaren in den högra bilden pÃċ 0,22 sekunder.
PNG
En PNG-bild kan sparas i tre olika varianter ? 8, 24 och 32-bitar. Ju lÃĊgre bitar desto mindre filstorlek, och ju högre bitar desto bÃĊttre kvalitet.
8-bitars PNG fungerar i princip likadant som en GIF-bild, alltsÃċ kan bilden endast ha 256 fÃĊrger. BÃċde 24- och 32-bitars kan ha flera miljoner fÃĊrger. Det som skiljer dem tvÃċ Ãċt ÃĊr att 32-bitars kan ha semitransparenta fÃĊrger, alltsÃċ fÃĊrger som ÃĊr lite genomskinliga.
Det enklaste ÃĊr att du provar dig fram till vilken variant som passar bÃĊst för din bild. I vissa bildbehandlingsprogram kan man lÃċta programmet bestÃĊmma hur mÃċnga bitar PNG-bilden ska sparas i, dÃċ vÃĊljer den sÃċ lÃċg som möjligt utan att kvaliteten pÃċverkas.
Spara bilden i rÃĊtt storlek
Ett misstag som jag ofta ser andra göra ÃĊr att de lÃĊgger till en bild i full storlek och sedan förminskar den i HTML-koden. Detta betyder naturligtvis att webblÃĊsaren mÃċste ladda ner hela den stora bilden, vilket ÃĊr extremt onödigt. Ta istÃĊllet reda pÃċ vilken storlek du kommer anvÃĊnda och förminska bilden i ditt bildbehandlingsprogram innan du lÃĊgger till du pÃċ webbplatsen.
AnvÃĊnder du WordPress och ett vÃĊlgjort tema behöver du inte tÃĊnka pÃċ detta eftersom bilderna dÃċ förminskas till rÃĊtt storlek automatiskt. Ãr ditt WordPress-tema dÃċligt gjort kan du dock behöva ÃĊndra storleken manuellt.
Ytterligare optimeringar
OvanstÃċende tips brukar rÃĊcka för de allra flesta. Vill du optimera dina bilder ÃĊnnu mer kan jag rekommendera onlinetjÃĊnsterna TinyPNG respektive TinyJPG, som ÃĊven tar bort onödig data frÃċn filerna och pÃċ sÃċ vis kan fÃċ ner filstorleken lite till. Försök dock inte att jaga enstaka byte, det ÃĊr bara tidsödande.
Slutord
Som du sÃĊkert har mÃĊrkt i denna artikel kan bildernas filstorlek göras mycket mindre utan att besökarna mÃĊrker nÃċgon visuell skillnad. De kommer dÃĊremot mÃĊrka att laddtiderna blir lÃĊgre, och du kommer förhoppningsvis mÃĊrka att affÃĊrerna gÃċr bÃĊttre.
Maria Sundqvist
16 januari, 2015
Tack för jÃĊttebra tips!
Marit Johansson
30 oktober, 2015
Snyggt! :)
Johan
1 december, 2015
Vektorfiler och hur jag kan anvÃĊnda dem pÃċ webben
Först vill jag bara nÃĊmna att jag har Photoshop.
Just nu har jag x antal anvÃĊndningsomrÃċden som jag skulle vill fÃċ lite hjÃĊlp med att förstÃċ.
? Jag vill ha en liten icon eller logga i nÃċgot av hörnen pÃċ mina youtube videos.
? Jag vill ha en logga pÃċ min wordpress sajt.
? jag vill vektor iconer pÃċ min wordpress sida.
Nu funderar jag pÃċ tvÃċ lösningar. 1. Att bestÃĊlla en vektorfil frÃċn fiverr.com. 2. Att bestÃĊlla en vektorfil frÃċn nÃċgon StocktjÃĊnst. SÃċ som Istockphoto, Shutterstock eller vad det nu kan komma ifrÃċn.
Det verkar ju finnas lite olika typer att filer för vecktorgrafik och jag vet inte vilken jag ska ha. ESP, SVG och AI. Nu har ja just laddar ner tvÃċ Iconer i ESP formatet.
Nu behöver jag rimligtvis ett program som kan jobba med vektorgrafik och jag laddade ner nÃċgot XQuartz som jag inte alls fattat. SÃċ jag kommer att ladda ner Illustrator 30 test period och testa det.
För grejen nu ÃĊr vÃĊl att man ska kunna anpassa vektorfilen och sedan göra om den till jpg och anvÃĊnda den dÃċ i just jpgformat. För wordpress tar ju inte vektorgrafik eller har jag fattat detta fel.
Och en annan sak som jag undrar. NÃĊr jag köpt ett ICON SET men mÃċnga olika iconer sÃċ vill jag ju plocka ur en och en. Hur gör man det? Det verkar ju inte helt enkelt och sjÃĊlvklart.
Hoppas pÃċ Svar!
Johan
Kommentarer ÃĊr för nÃĊrvarande avstÃĊngda.